E, F,將E、F形成群組,也可以群組多個元素。
舉例:
HTML
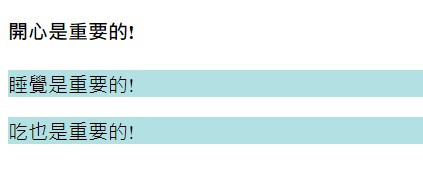
<h4>開心是重要的!</h4>
<div>睡覺是重要的!</div>
<p>吃也是重要的!</p>
CSS
div, p {
background-color: rgb(179, 225, 227);
}
顯示:
*補充:E是Element元素的簡稱,F也是Element,在同時講解二個元素時
E + F,E、F必須在同一階層,並且只有緊接在E後的F會套用樣式。
舉例:
HTML
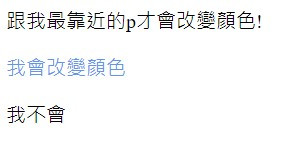
<div> 跟我最靠近的p才會改變顏色! </div>
<p>我會改變顏色</p>
<p>我不會</p>
CSS
div + p {
color: cornflowerblue;
}
顯示:
E ~ F,接在E後同階層的F都會套用樣式。
舉例:
HTML
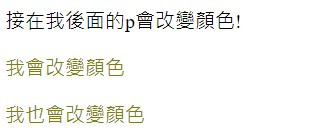
<div> 接在我後面的p會改變顏色! </div>
<p>我會改變顏色</p>
<p>我也會改變顏色</p>
CSS
div ~ p {
color: olive;
}
顯示:
E > F,E、F為父子關係的情況下套用樣式。
舉例:
HTML
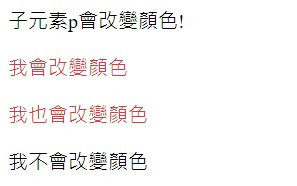
<div> 子元素p會改變顏色!
<p>我會改變顏色</p>
<p>我也會改變顏色</p>
</div>
<p>我不會改變顏色</p>
CSS
div > p {
color: rgb(213, 62, 62);
}
顯示:
E F,將空白鍵加在兩元素之間,被包含在E中的F才會套用樣式。
舉例:
HTML
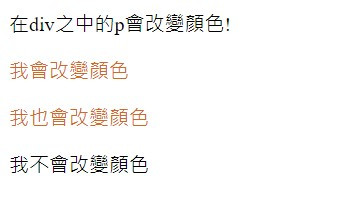
<div> 在div之中的p會改變顏色!
<p>我會改變顏色</p>
<p>我也會改變顏色</p>
</div>
<p>我不會改變顏色</p>
CSS
div p {
color: chocolate;
}
顯示:
*注意:與子選擇器不同的是,後代選擇器不要求元素1、2為嚴格的父子關係
參考資料:https://developer.mozilla.org/zh-TW/docs/Glossary/CSS_Selector
https://injerry.pixnet.net/blog/post/38847966
